How To Create An Awesome Github Profile README
Best GitHub README Repository Tools

GitHub recently released a feature that allows you to add a README to your profile page. It’s a secret way to share your skills and projects with the community on GitHub.
You have full control over how you will present on GitHub profile. We can show visitors on your profile interesting, fun work and projects or useful contributions that you are proud of.
Create GitHub Profile README
Let’s create a GitHub profile README in 3 steps:
1. Create a new repository with the same name as your GitHub username. For example, if your username is Gapur, the repository name must be Gapur.

2. Create a README.md file in the new repo with content (text, images, GIFs, emojis, etc.).

3. Commit and push your awesome new README to GitHub.
Beautify Your GitHub Profile
Visitor Badge
Visitor Badge can count visitors for your README.md, Issues, PRs in GitHub in just one line markdown code. Let’s update the page.id with the recommended way ${your.username}.${your.repo.id} and add the following line to your README file.

GitHub Readme Stats
GitHub Readme Stats dynamically generates stats for your GitHub READMES.
You should to copy and paste the following line with only one change the ?username= value to your GitHub’s username:
<img height="180em" src="https://github-readme-stats.vercel.app/api?username=Gapur&show_icons=true&hide_border=true&&count_private=true&include_all_commits=true" />
Wakatime Weekly Metrics
WakaTime gives you an idea of the time you really spent on coding. We can use it with WakaTime Weekly Metrics on GitHub profile.
Let’s setup Dev Metrics to our GitHub profile in 4 steps:
1. Go to your repository actions username/username/actions -> New Workflow -> Set up this workflow;
2. Delete all default action content and copy/paste the following code to your workflow:
name: Waka Readme
on:
workflow_dispatch:
schedule:
# Runs at 12am UTC
- cron: "0 0 * * *"
jobs:
update-readme:
name: Update this repo's README
runs-on: ubuntu-latest
steps:
- uses: athul/waka-readme@master
with:
WAKATIME_API_KEY: ${{ secrets.WAKATIME_API_KEY }}3. Go to your Settings -> Secrets -> New Repository Secret and create a new Secret with Name: WAKATIME_API_KEY and Value: Wakatime API Key. If you don’t know your WakaTime API Key, please go to Account Settings in WakaTime;
4. Add a comment to your README.md like this and click Run workflow:
<!--START_SECTION:waka-->
<!--END_SECTION:waka-->
Shields.io
Shields.io is concise, consistent, and legible badges in SVG and raster format, which can easily be included in GitHub README. Every month it serves over 470 million images.
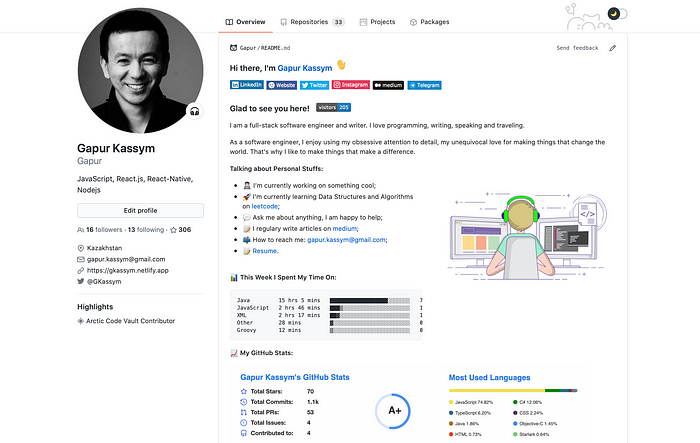
Finally, our GitHub profile:

Conclusion
Thanks for reading, I hope you found this piece useful. Happy coding!

